ACTIVITY “CHI SIAMO”
La prossima azione è quella di scrivere le activity per intero. L’approccio che useremo sarà quello di descrivere una in modo dettagliato per poi accennare semplicemente le altre che seguiranno comunque lo stesso filo logico.
Iniziamo dalla prima activity, quella destinata ad essere la pagina di ingresso al primo lancio dell’applicazione. Rivedendo la figura del precedente articolo essa consiste nel logo ed in una parte di testo descrittiva dell’attività.
Per come abbiamo ipotizzato la struttura della “pagina” possiamo utilizzare un linear layout di tipo verticale. Ci consentirà di inserire il logo ed il testo necessari in modo sequenziale dall’alto verso il basso.
Posizioniamoci dunque nella risorsa res- >layout> activity_chisiamo.xml. L’editor ci consente di definire l’XML descrittivo di questa activity.
Possiamo anche optare per una composizione visuale avvalendoci di un ottimo strumento offerto da Android
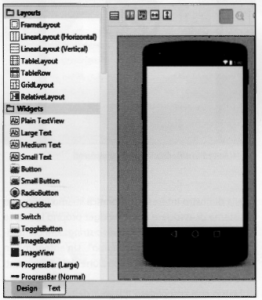
Studio. Per passare dalla modalità testo alla modalità visuale si usano gli appositi pulsanti “Design” o “Text” presenti nell’interfaccia (vedi figura 12). Se si opta per la modalità visuale basta trascinare un Linear Layout vertical sul dispositivo rappresentato graficamente e poi vedere il codice aggiunto automaticamente passando alla modalità text.
Dopo aver aggiunto il contenitore principale del layout si passa a definire i suoi contenuti. Ci servirà un componente lmageView che conterrà il logo ed un componente TextView che conterrà il testo descrittivo della nostra pizzeria.Prima di fare ciò tuttavia ci serve ancora qualche altra operazione preliminare: importare tra le risorse l’immagine del logo e predisporre il testo da visualizzare.
Iniziando a sfruttare i concetti fino ad ora acquisiti è logico attendersi che l’immagine andrà messa in res>drawable e potremmo definire il testo in res->values>strings.xml per poi richiamare entrambi gli elementi nel nostro layout; essi saranno identificati tramite un ID univoco e, quando riferiti, l’algoritmo di inflating si occuperà di associarli al layout e disegnarli sull’interfaccia utente. Per importare un’immagine nella cartella drawable basta copiarla ed incollarla sulla cartella drawable. Facendo tasto destro su questa cartella e poi scegliendo “Show in Explorer” verrà aperta la directory di sistema che ospita i file delle risorse. Come metodo alternativo ci basterà copiare la nostra immagine nella cartella per averla subito a nostra disposizione. Per comodità supponiamo che l’immagine che contiene il nostro logo si chiami “logo.png”.lmportata l’immagine predisponiamo il testo. Ci portiamo ora nella cartella res- >values->strings.xml , dove ci verrà mostrato l’XML descrittivo di questa risorsa che ricordiamo essere destinata ad ospitare le stringhe ed i testi poi usati dall’activity a run-time. Ci basta aggiungere tra i tag resources una nuova stringa di testo così definita:
< resources>
<string name=”testo_chisiamo”>Benvenuti in Pizzeria
3.0. La nostra storica Pizzeria è lieta di … </ string>
</resources>
Si noti il nome (testo_chisiamo) dato alla stringa che ci servirà poi per istanziarla. Fatto ciò abbiamo importato le risorse indispensabili per proseguire. Possiamo ritornare nella gestione del layout e riprendere la trattazione da dove eravamo rimasti. Dal compositore visuale abbiamo già trascinato sul dispositivo un Linear Layout vertical. Allo stesso modo individuiamo tra i widgets i componenti lmageView e TextView (vedi figura 12) e trasciniamoli.
Essendo contenuti in un linear layout verticale verranno disposti per come gia’ descritto.
Notate, mediante la prossima figura, come appare la component tree di Android Studio, ovvero la parte dell’IDE visuale destinata a raffigurare la struttura ad albero del layout che stiamo progettando.
Posizionandoci su uno dei widget (immagine o testo) dell’albero dei componenti si può agire nella sottostante scheda delle proprietà. Tra le cose da notare: la proprietà id che consente di attribuire un identificativo al componente. Abbiamo scelto “chisiamo_imageView” per l’immagine e “chisiamo_textView” per il testo.
Tra le proprietà dell’immagine se ci portiamo in src, cliccandoci sopra scegliamo l’immagine da visualizzare nel widget. La sceglieremo da drawable e quindi logo.png. Si noti che verrà riferita mediante l’url @drawable/logo.
Per il testo, posizionandoci sul rispettivo widget, nella proprietà text scriviamo: @string/ testo_chisiamo (oppure avvalendoci dell’esploratore di risorse selezionando quella di nostro interesse). In pratica stiamo indicando al sistema di associare a quel widget proprio la risorsa reperibile al percorso res->values->strings.xml contraddistinta dal nome “testo_chisiamo”. Un’anteprima in tempo reale ci mostra la disposizione dei componenti sul display del dispositivo.
Abbiamo così completato il layout della nostra prima activity usando l’approccio visuale. Avremmo naturalmente potuto optare anche per la scrittura di codice XML direttamente nel file res->layout->activity_chisiamo.xml.
Il codice xml del layout viene qui riportato:
<Linearlayout …
android : orientation = “vertical” … >
<ImageView
android : id=”@+id/chisiamo_imageView”
android :src=”@drawable/ logo” />
<TextView
android: text= “@string/testo_chisiamo
android: id=”@+id/ chisiamo_textView” />
</linearlayout>
Diamo ora uno sguardo al codice Java disponibile nella cartella java, sotto il nome package e quindi il nome dell’activity. Tra quanto avevamo scritto noi per la gestione del menù nelle precedenti sezioni e quanto aggiunto automaticamente a seguito della disposizione di layout e widget si presenterà con una struttura simile:
public class PizzeriaActivity extends ActionBarActivity {
@Override
protected void onCreate( Bundle savedInstanceState) {
super.OnCreate(savedlnstanceState);
setContentView(R. layout.activity_chisiamo);
}
@Override
public boolean onCreateOptionsMenu{Menu menu){
// Inflating del menu
getMenulnflater(). inflate{ R. menu .menu_ chisiamo,menu);
return true;
}
@Override
public boolean onOptionsItemSelected{Menultem item) {
int id = itemj.getltemld{);
Intent intent =null ;
switch (id)
{
case R.id.action_contatti: // Avvia l’activity contatti
intent= new Intent(this, ContattiActivity.class);
break;
case R.id.action_prenota : //Avvia l’activity prenota
intent = new Intent{this, PrenotaActivity.class);
break;
case:. R.id.action_gallery: // Avvia l’activity gallery _
intent = new Intent{this. GalleryActivity.class);
break;
case R.id.action_lepizze: /I Avvia l’activity le pizze
intent =new Intent{this, LePizzeActivity.class);
break;
case R.id.action_esc : // Fa un finish ed esce dall’applicazione
finish (};
break ;
}
if( intent! =null )
start Activity(intent);
return super.onOptionsitemSelected(item);
}
}
Questa operazione la ripetiamo per tutte le activity. Fatto questo possiamo dedicarci ad una prima simulazione
di quanto realizzato, ovvero testare su un dispositivo o virtuale il comportamento della nostra applicazione. Se tutto funziona il simulatore mostrerà la prima sezione •Chi siamo”, provvista del suo menù contestuale che ci consentirà di navigare tutte le sezioni.
Così facendo introduciamo anche alla fase di simulazione dell’applicazione grazie ai tool di virtual device.